Flutter for web app development: How Flutter Web Functions?
What is the need of Flutter for Web App Development in today’s world? Despite all the attention paid to mobile app creation, we frequently need to recall Google’s larger goals while considering Flutter. Google’s Flutter UI development kit was created primarily for cross-platform Native apps that are fast and pleasing to the eye. Flutter was designed to share a single codebase amongst iOS, Android, web, and desktop platforms.
Furthermore, you can contact Flutter app development services with experience using the flutter framework for your upcoming web projects. However, it is always important to clearly understand the benefits of Flutter web development, the distinctions between using Flutter for mobile and web applications, and the simple procedures needed in Flutter web development.
How is Flutter Different from Web Development?
First and foremost, one must comprehend that Flutter provides a relatively affluent UI development kit consisting of widgets following the most recent Material Design principles, which are now adopted by most online apps, to grasp the promises of Flutter for web app development completely. Additionally, Flutter web development may assist developers with server-side rendering, even though it is solely a frontend framework with built-in Google Firebase compatibility.
Regardless of the device used to open the web app for both web and mobile apps, Flutter web developers use comparable techniques to construct the UI for the entire screen. Flutter Web development constructs the organic HTML elements using the entire screen as a canvas, guaranteeing complete control over the screen’s pixel layout.
All online standards, including routing and animations, are followed in the rendering, which uses traditional web technologies like HTML, CSS, and JavaScript. DomCanvas and CanvasKit are the two rendering engines available to Flutter web developers.
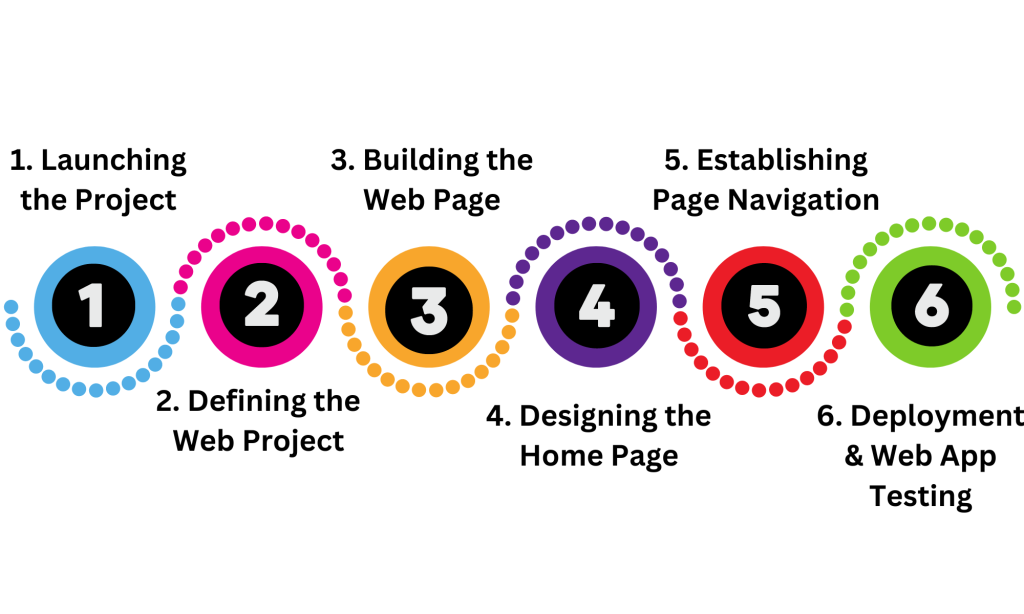
Flutter Web Development: Here are the steps
Let’s move on to the specific procedures now that we have a clear understanding of the promises and possibilities of Flutter web app.

1. Launching the Project
Installing the Flutter SDK is a necessary initial step for establishing the flutter web development environment.
2. Defining the Web Project
Bring the flutter for web app dependency directly into the pubspec.YAML file to create the Flutter web app project. This makes it simple to access your flutter web development tools and software. You must use the most recent version of the pubspec.YAML file to locate the project’s main Dart file. The project’s development parameters must then be updated and refreshed to make compiling Dart code easier. Setting up a new web target is generally not recommended.
When it comes to a Flutter web development project’s structure, you should be aware of the following:
. The Dart codes are first stored in the lib directory.
. The tests of widgets that are executed automatically by the test command are then collected in a test directory.
. The pubspec. YAML file contains all of the project’s dependencies as well as any configuration options.
. The .metadata folder is the next one, and it is used for Flutter tooling.
. The SDK’s temporary files are kept in a folder called “.dart tool,” the last folder.
3. Building the Web Page
Either use Flutter widgets following the Material Build approach or add HTML and CSS code to the lib.dart file to design the web page. You should include the library containing the specific widget when using it. Each widget can also have event handlers added to it.
4. Designing the Home Page
Create a new file with the name “home” in the lib directory. This is where the home page’s entire code will be kept. You can personalize the home page after building it using widgets and handlers.
5. Establishing Page Navigation
It is now time to use the Navigator class to make it easier to move between pages. A newly produced page needs to be pushed into the Navigator class to make navigation easier.
6. Deployment and Web App Testing
For building and delivering Flutter web applications, you have the flutter web tool. You can run and test the web app after creating a few pages and defining navigation from the home page and among numerous pages. Before moving on, this utility needs to be installed.
The same technology may also load apps in real-time through Flutter’s Hot Reload functionality. This feature enables you to rapidly observe changes in any app without refreshing or reloading it. After running and deploying, you must test the app using the flutter web tool. Testing can be carried out either manually or with the aid of a program like Selenium.
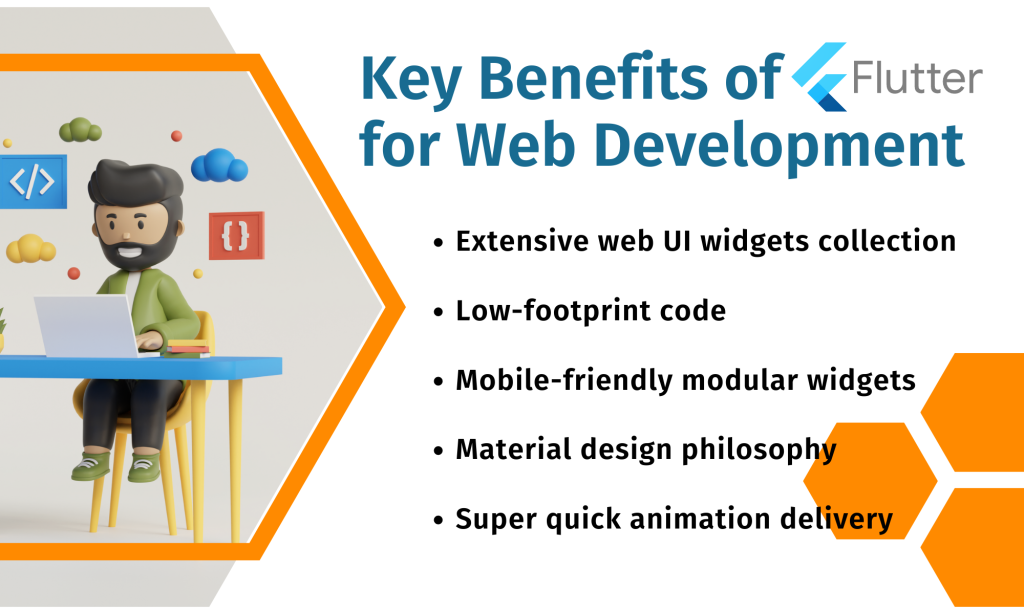
Key Benefits of Using Flutter for Web App Development
Flutter provides a robust framework for creating high-performance single-page web apps. Selecting Flutter for web app development has numerous advantages Some of these benefits include.

. With its extensive collection of Flutter for web app UI widgets, Flutter offers all the design elements necessary for complex interactions, visuals, transitions, grids, animation, and more.
. A low-footprint code that has the mental capacity to handle and store much data is included with Flutter.
. Widgets that adhere to the most recent Material Design philosophy for the web are offered strong support by Flutter.
. With its mobile-friendly modular widgets, Flutter is a beautiful fit for Progressive Web App (PWA) development.
. Flutter’s ability to deliver animation and rich images at a rate of 60 to 120 frames per second ensures that websites load quickly.
. Because of its modular nature, Flutter for web app also enables gradual web app development based on user feedback.
What is the Architectural Overview of Flutter?
The sections listed below constitute Flutter’s architectural overview:
. Layer Model: The components used to build the Flutter web app.
. Reactive UI: A foundational idea for creating user interfaces with Flutter.
. Overviewing Widgets: These are the core elements that comprise Flutter UIs.
. Process of Rendering: UI code is converted into pixels using Flutter, but how?
. Platform Embedders Rundown: The code enables Flutter apps to run on desktop and mobile OSes.
. Merging Flutter with Other Codes: Insights regarding the various strategies that Flutter apps can use.
. Web Assistance: Final thoughts on Flutter’s attributes in the context of a browser.
Summing It Up
As a result, you may expand your online presence across the web and mobile devices by leveraging the reliable Flutter technology. Flutter app development services are the best technical solution for all these needs, whether you want to boost lead generation and sales conversion or revitalize staff augmentation with a well-synced online and mobile app. The framework for web development projects will take on even more importance following the most recent Flutter 3.0 release. HR Tech will be glad to help you with its top-class, custom designed flutter app development services.